簡単にできた! WordPressの個別記事にサイドバーを表示させる巻
公開日:
:
WEB
個別記事をホーム画面のようにサイドバーつきに変更します
WordPressでちょっと不満な点は個別記事にサイドバーがつかないこと
ナビゲーションの操作が悪くなってしまいますもんね
なら、つけてしまえ、と思い調べてみたら簡単でした
以前、子テーマを作りましたが、その子テーマに手を加えることで簡単に実現します
内容は
1)CSSを書き換えるて記事を左に寄せる
2)個別記事にサイドバーを表示させる
の2点です
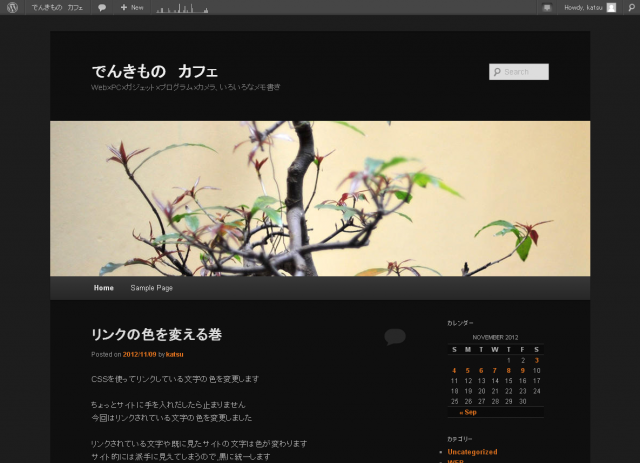
これが標準で表示される個別記事
センターに寄るのは良いのですが、サイドバーが表示されず、操作性に不満が
1)記事を左に寄せます
CSSを書き換え
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
/* Singular */
.singular #primary {
float: left;
margin: 0 -26.4% 0 0;
width: 100%;
}
.singular #content,
.left-sidebar.singular #content {
margin: 0 34% 0 2%;
width: 64%;
}
.singular .entry-header,
.singular .entry-content,
.singular footer.entry-meta,
.singular #comments-title {
margin: 0 auto;
width: 100%;
}
これで、記事が左に寄ります
2)個別記事(single.php)にサイドバーを表示させます
といっても、これを追加するだけなんですけどね
<?php get_sidebar(); ?>
<?php /** * The Template for displaying all single posts. * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <nav id="nav-single"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3> <span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'twentyeleven' ) ); ?></span> <span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span> </nav><!-- #nav-single --> <?php get_template_part( 'content', 'single' ); ?> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
今度は右側にサイドバーが表示されました
こんなわけで、簡単に個別記事にサイドバーが表示されます
PC
関連記事
-

-
WordPressのテーマをtwentytenからtwentyelevenに変えたの巻
WordPressのテーマをtwentytenからtwentyelevenを変更するのは簡単
-

-
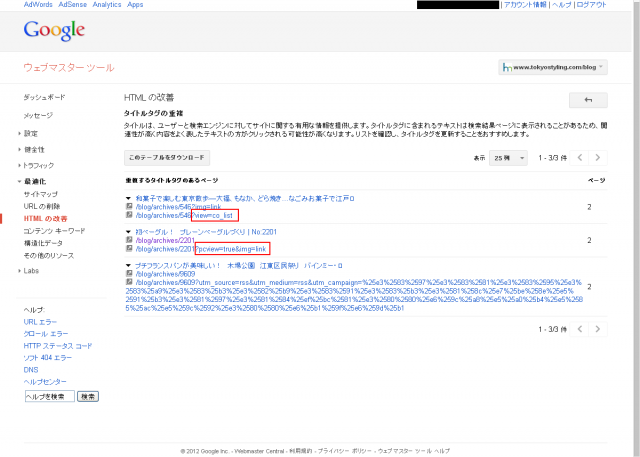
修正簡単!ウェブマスターツールのタイトルタグの重複や 重複するメタデータを改善
ウェブマスターツールのタイトルタグの重複や 重複するメタデータが改善されないなあ、と思ってい
-

-
繰り返し表示を大量生産! WordPressで差込表示するの巻
WordPressの記事で特定のシリーズなどで同じ文章を繰り返し表示したいときってありますよね
-

-
LinkWithInのYou might also likeを変える巻
LinkWithInのYou might also likeを変える方法 WordPressの
-

-
もう簡単、記入するだけ! WPtouchでGoogle adsense広告を打ってみたの巻
あっという間にモバイル向けアドセンスが簡単にできました このブログのモバイル向け表示に
-

-
WordPressの子テーマを作る巻
WORDPRESSの子テーマを作ります 子テーマを作る理由 WORDPRESSのバー
-

-
サイトのダウンが直ぐ判る!IS IT DOWN RIGHT NOW?
落ちているサイトを判別できるのは便利です 先日のこと、自分のサイトにアクセスで
-

-
アフェリエイトを少し有利に!もしもアフェリエイトを申請、カエレバ、ヨメレバを設定してみたの巻
ちょっとアフェリエイトが有利になりそうです はじめ ブログのアクセス数もちょこっと伸びて
-

-
改善の見込みなし! アクセス数降下中
昨日は持ち直したものの、今日もアクセス降下中 135→86→42→35→53→22 22時
-

-
WordPressのLightBoxが、おかしくなったので直してみたの巻
どうも一時期、プラグインのアップデートでプラグイン同士の齟齬が発生したようです ちょっ