設置簡単!常にソーシャルシェアボタンが表示されるようにしてみたの巻 WordPress ShareBar
公開日:
:
最終更新日:2012/11/24
WEB
ソーシャルシェアのボタン設置は簡単でした
ネットで調べてみると、フローティングして常に表示するソーシャルボタンがあることが判りました
これは、なかなか便利じゃないかと!
早速、やってみましょう
今回、ソーシャルボタンで表示するのは3種類
FaceBook、Twitter、はてなブックマークです
【準備するもの】
・WORDPRESS ShareBar
で、やることは、2つ
はてなブックマークボタンの取得とShareBarの設定です

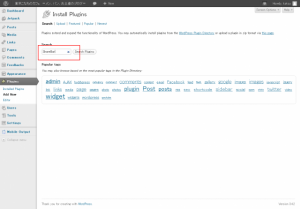
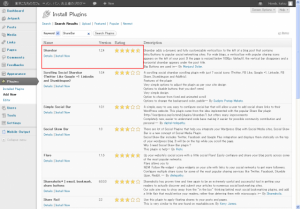
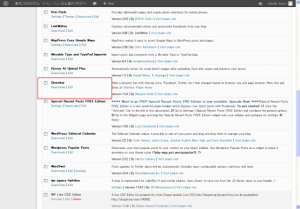
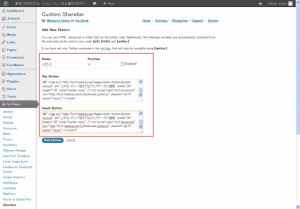
PlugInの画面でShareBarを選択すると表示するボタンが現れます
ここではFaceBookとTwitterを選択して有効化

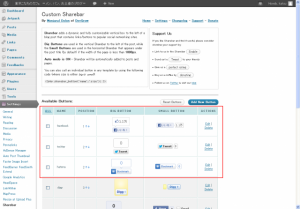
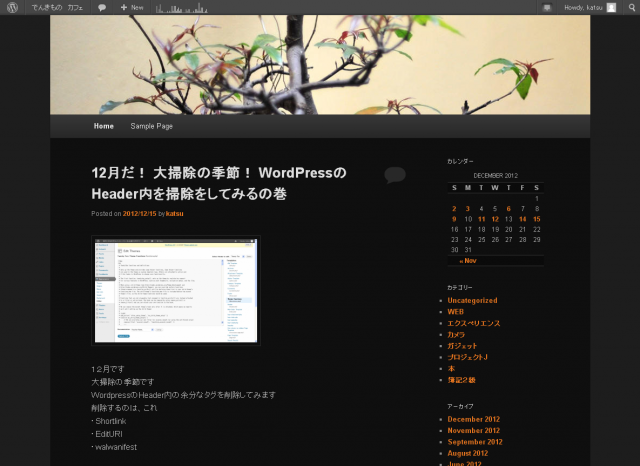
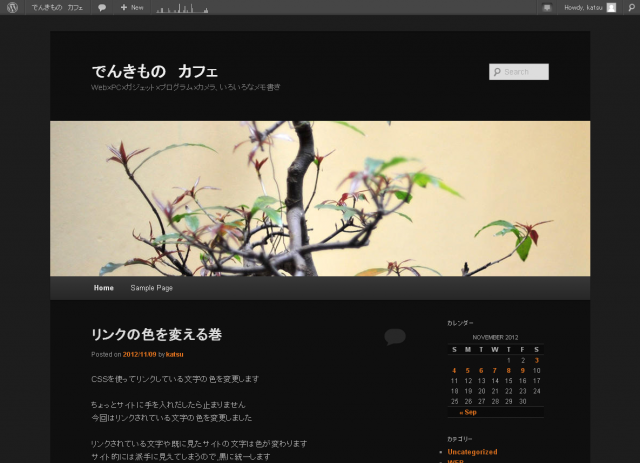
で、有効にすると出現
でも、はてなブックマークが表示されないのと、FaceBookの枠が途切れているので追加と修正します

まず、はてぶの設定から
はてぶのページからボタンの設定を作成・コピーします
はてなブックマークの設定については、こちらから
はてなブックマークボタンの作成・設置について

大小それぞれのアイコンで作成して、ShareBarの追加ボタンから追加設定画面を呼び出し、コピペ

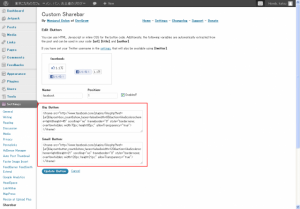
あと、FaceBookの設定も呼び出し、値を修正します
幅が足りないので拡大します
こちらはBigButton
1 | <iframe src="http://www.facebook.com/plugins/like.php?href=[url]&layout=box_count&show_faces=false&width=65&action=like&colorscheme=light&height=45" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:65px;" allowTransparency="true"></iframe> |
こちらはSmallButton
1 | <iframe src="http://www.facebook.com/plugins/like.php?href=[url]&layout=button_count&show_faces=false&width=120&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:120px; height:21px;" allowTransparency="true"></iframe> |
Widthの値を変えただけなんですけどね

で、ちゃんと途切れることなく、はてぶも表示されるようになりました
このフローティングするソーシャルボタンは良いのですが、トップページ(INDEXページ)で表示されないので、いずれ修正しないといけませんね
【参考にしたページ】
常にソーシャルネットワークでの共有をアピール: WordPressのSharebarプラグイン | ブログヘラルド
PC
関連記事
-

-
アマゾンのアソシエートタグが消えるのが直った! WordPress 3.5.1
WordPressのバージョンアップでHTMLタグが消えるのが直りました WordPr
-

-
Wodpressのテーマが更新! 新テーマにアップデートしてみるの巻
テーマ変更しても、今のブログ画面に影響なくてよかった 今回はテーマのアップデートです
-

-
簡単便利!Perlで住所チェックの巻
必要に迫られて、住所チェックのモジュールを探したものの、なかったので、作ってしまいましたよ
-

-
LinkWithInのYou might also likeを変える巻
LinkWithInのYou might also likeを変える方法 WordPressの
-

-
WordPressのテーマをtwentytenからtwentyelevenに変えたの巻
WordPressのテーマをtwentytenからtwentyelevenを変更するのは簡単
-

-
繰り返し表示を大量生産! WordPressで差込表示するの巻
WordPressの記事で特定のシリーズなどで同じ文章を繰り返し表示したいときってありますよね
-

-
ブログにWordPressのメンテナンス表示が出てしまったの巻
一瞬、焦りましたが無事に回復できてよかったです ちょっとした不注意で慌てましたので、ご
-

-
重複するメタデータとタイトルタグの重複が改善!だけどアクセス数は改善せず
やっと改善が始まりました 長かった ウェブマスターツールのHTML改善の値、やっと低
-

-
アクセス急落したけど、復帰したの巻
実は先週、アクセスが1週間ほど、急落していました 原因は不明 Googleのパンダ、ペン
-

-
WordPressの子テーマを作る巻
WORDPRESSの子テーマを作ります 子テーマを作る理由 WORDPRESSのバー